State of Design Systems 2018

8 trends and takeaways from 499 respondents
Every company has a different take on how to build design systems, so it can be hard to parse the universal truths. What is a design system, exactly? Who are they for? When is the right time to create one?
Best practices are emerging amid the diversity of approaches. We partnered with Clarity, the design systems conference, to paint a picture of the common themes. We surveyed 499 practitioners across the field to share their perspective on topics ranging from when they started their design system to whether they have a dedicated team to maintain it.
We asked a mix of multiple choice and open-ended questions, and drew 8 high level takeaways from people's answers. To bring the data to life, we captured some of the speaker highlights from this year’s Clarity Conference in New York City.
Read on for the 2018 State of Design Systems Report!

1. Design systems are still in their infancy
It’s difficult to pinpoint the exact start of the digital design system movement. There were many instigating moments, from the publishing of Brad Frost’s atomic design book to the advent of Google's Material Design system in 2014. That was less than half a decade ago, so many companies’ design systems are still in their infancy.
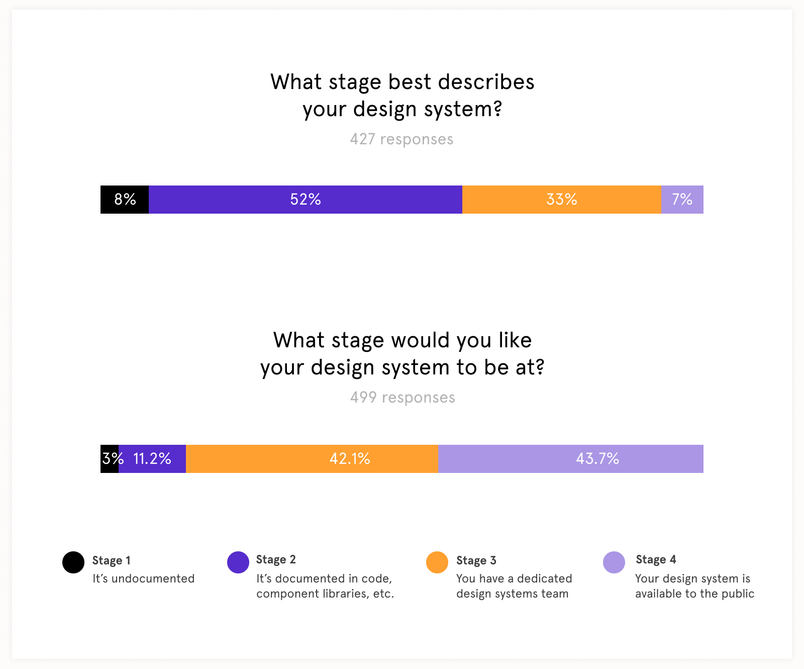
Two thirds of respondents to our survey said their design system was only at stage 1 or 2 -- i.e. their system isn’t documented (stage 1) or they don’t have a dedicated team building one (stage 2). The aspiration for more is there -- 86% of the respondents wish their design system was at stage 3 or 4, where there’s full-time employees maintaining their system, and the system is public (like Shopify’s Polaris).
At the Clarity conference, speaker Dan Mall predicted that although design systems are still relatively new, the methodology behind them is here to stay. Much like responsive design practices, design systems are becoming “the way we do things now.”

2. You don’t need a team to justify a design system
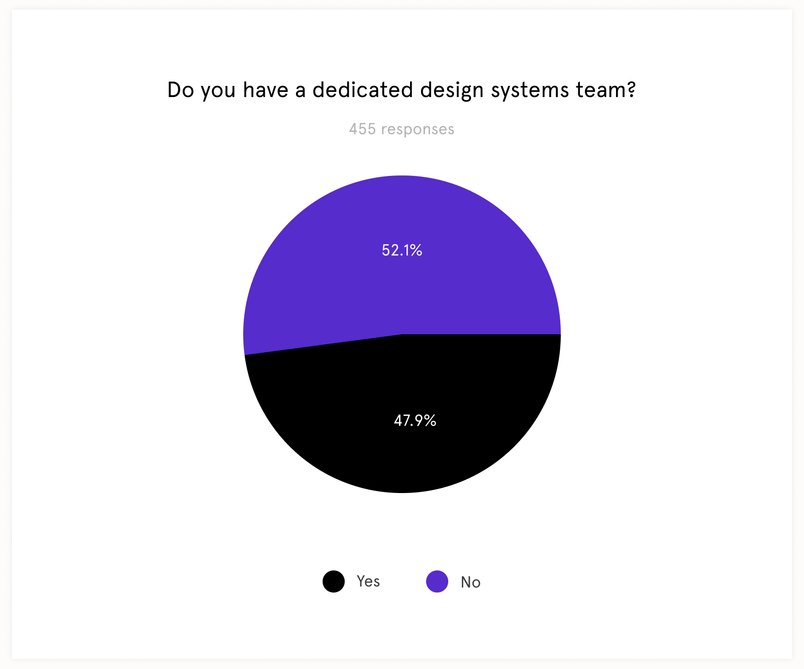
Half of our respondents work at companies with teams to manage their design system (most of these are companies with over 1000 employees). But only a third of them think that’s necessary. You can make small inroads on a design system even if you’re a team of one.
Speakers at Clarity threw out a few ideas as to how -- Julie Horvath urged the audience, “Don’t be afraid to start and ship small.” If you’re overwhelmed by the daunting task of building a system, tackle one piece of it first, like line height.

3. Design systems usually come after products are built, not before
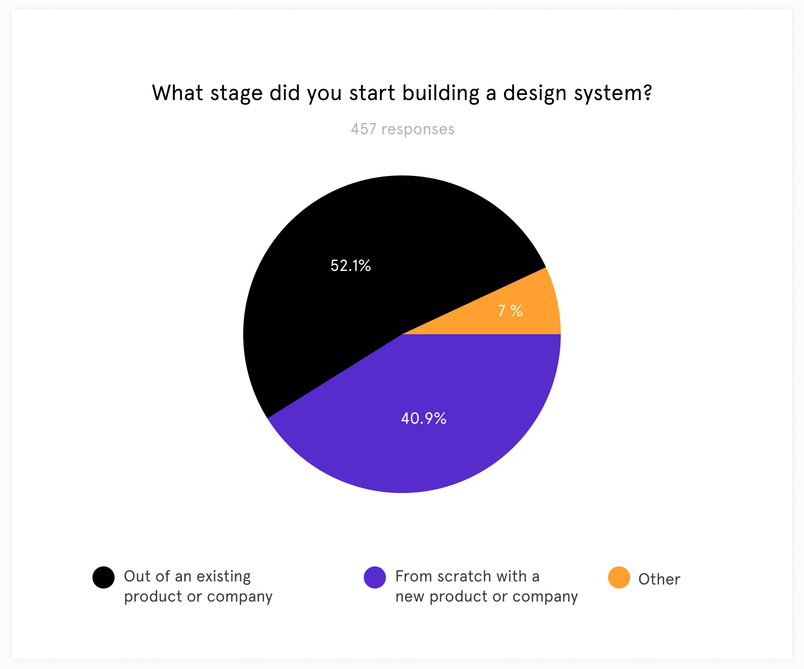
In an ideal world, you could build your design system in tandem with the creation of a product. But only 41% of our survey respondents actually got to do that -- 52% built theirs from an existing product. 7% wrote in that they've done both (they either worked on design systems at multiple companies or they built a design system to support both pre-existing and new products).
Speakers at Clarity had words of support and encouragement for people trying to shoehorn legacy design into a new system. Dan Mall even argued that it’s better to build a design system off an existing product, so you’re creating a system for a real use case, instead of making random components in isolation.

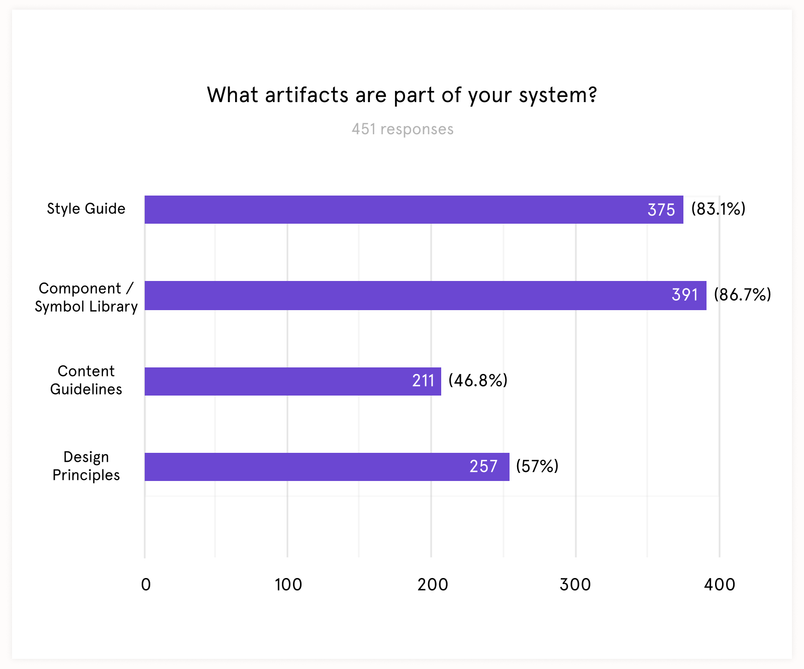
4. Component libraries and style guides are the most common artifacts
What, exactly, constitutes a design system? No dictionary has defined the term yet, and people responded to our survey with a wide variety of answers.
Not surprisingly, 90% said their system included component libraries. Style guides clocked in a close second, at 83%. There was a long tail of less typical answers, including design principles (57%), content guidelines (47%), and linters (2 mentions).
With this question, we originally intended to measure use of design artifacts in a system, but 13% of respondents included a write in answer about code. They mentioned React components, mixin libraries, token repositories, iOS and Android development and other approaches.
Next year, we’ll include a much wider array of answer options so we can quantify that diversity more precisely.

5....but artifacts do not a design system make, which is the number one misconception about design systems
When asked the number one misconception about design systems, an overwhelming majority of respondents had the same answer. They said design systems are often seen as static products — collections of pattern libraries and artifacts — instead of processes — complete with guidelines, principles and philosophies. A design system is, at heart, a systematic approach to design, and component libraries or other elements are merely (living) outputs of the system.
Thus, documentation is crucial. To uphold a system, people need to understand the principles behind it and how to implement the artifacts. At Clarity, Adekunle Oduye, from Memorial Sloan Kettering Cancer Center, spoke on this topic, concluding: “You might have the best design system in the world, but if it doesn’t have the right documentation it’s essentially a failure.”
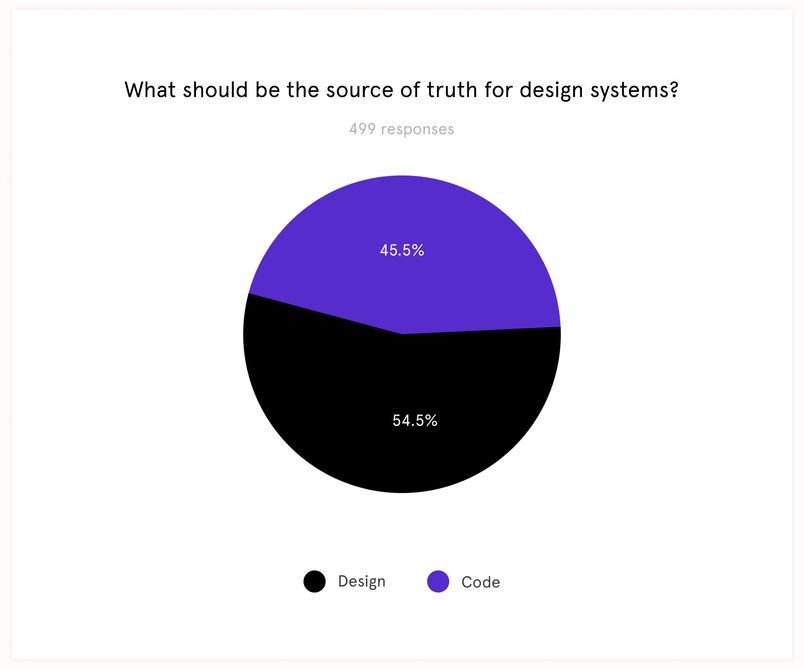
6. Today it’s design vs. code, but tomorrow it’ll be design linked with code
The age old debate -- design vs. code -- is alive and well in the design systems world. Respondents to our survey were almost evenly divided between what they thought should be the source of truth for a design system, with 55% saying design and 45% saying code. Many people predicted that the next big development in design systems will be design-code integrations to automate developer handoff (but only 15% of respondents currently sync code and design components automatically). As Adekunle Oduye put it at Clarity, "A design system doesn’t exist until it’s in code."

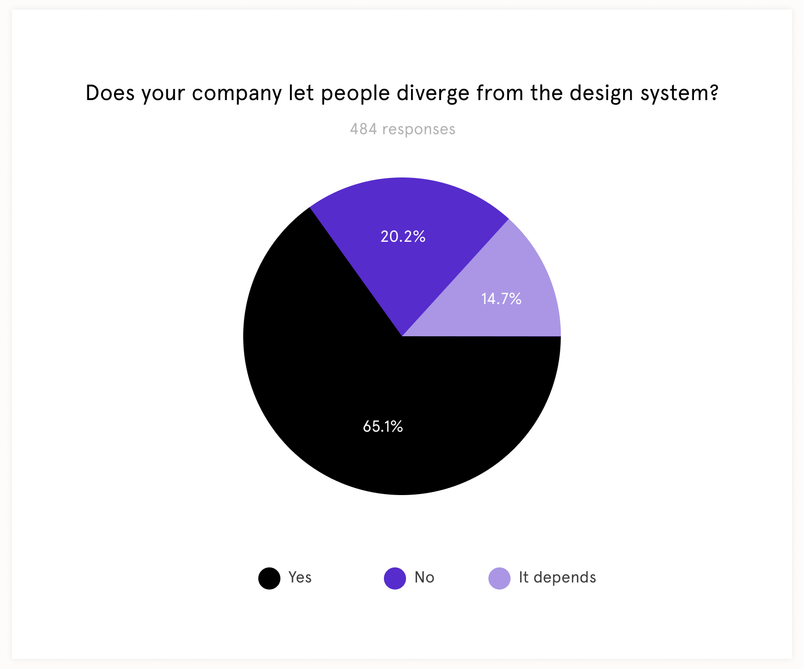
7. Creative license is encouraged
Design system managers can’t be the dictators of design — they must be the servants, supporting different products instead of policing them. In our survey, 65% of people said their company allows employees to divert from the design system and alter components when it doesn’t meet their needs. 20% said that’s still not permitted and 15% wrote in many answers along the lines of ‘It depends' (i.e. people can modify components if the design system team agrees or if there's a good justification for it, etc.).
At Clarity, Google’s Material Design team explained the changes they made to Material this year to encourage and promote creative brand expression. “Any form of adoption is a win for us. It doesn’t have to have a fab or card for us to feel like, ‘Hey people are using Material,’” said Yasmine Evjen.

8. The best time to start is now
A design system can help a company move a lot faster and more efficiently, even though it’s extra work up front. For almost everyone who responded to our survey, they said the best time to build a design system is now (3% cheekily shared that it was yesterday).
Well, that wraps it up for our first ever State of Design Systems report! We learned a lot with this survey, especially reading all your write-in answers. If we do this report in the future we'll include more extensive multiple choice options, so we can accurately quantify the diversity of design system approaches. As always, your thoughts and feedback are appreciated on Twitter and Spectrum.