Figma year in review: 2018


It’s November, which means Figma is 2-ish years old. In our now annual tradition, we wanted to take a moment to reflect on where we’ve come and where we’re headed
It’s November, which means Figma is 2-ish years old. In our now annual tradition, we wanted to take a moment to reflect on where we’ve come and where we’re headed. We launched to the public at the end of September in 2016 Today’s public release of Figma contains two long-awaited changes.Multiplayer Editing in Figma
In 2018, our work is not just about Figma anymore — it’s about our community. From launching our platform Today, we’re excited to launch the Figma Platform, a way to improve design workflows by connecting Figma to other tools, scripts and even web apps. Earlier this year, we hit the road to meet Figma users in person at our Design System Meetups. Each year, Microsoft hosts a company-wide hackathon called, OneWeek. 
Introducing: Figma’s Platform
Multiplayer, IRL
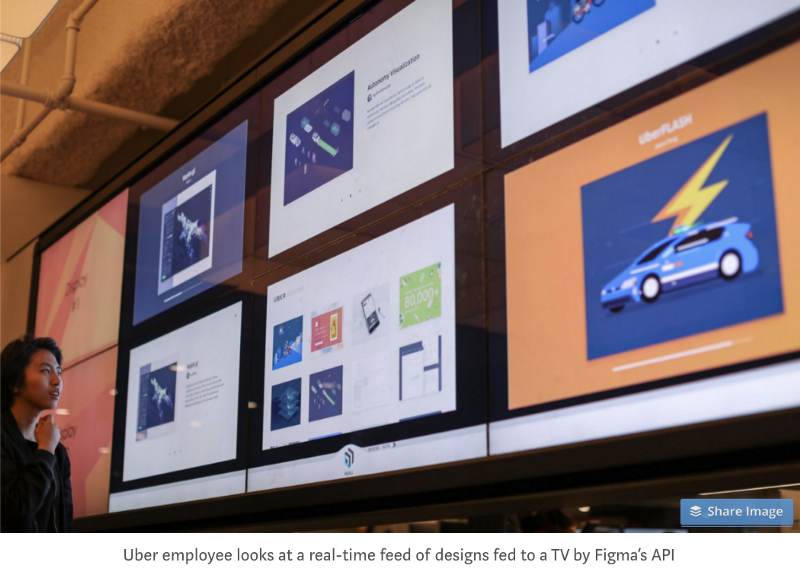
How Microsoft Dynamics 365 for Talent’s Design team leverages Figma’s API to empower designers
If you didn’t have the time to read all the blog posts and release notes we shared, now’s your chance to play catch up.
Platform
From Figma’s beginning, we placed our bet on the web. As design grew in importance, we knew how crucial it would be for design tooling to be open and accessible. But we had a lot of naysayers in the early days — people didn’t believe that a cloud-based design tool could (or should) be done.
So, I took personal satisfaction in the launch of our platform Today, we’re excited to launch the Figma Platform, a way to improve design workflows by connecting Figma to other tools, scripts and even web apps. 
Introducing: Figma’s Platform

Now, 7 months after our platform’s launch, we’re seeing actual businesses — like the kind people charge for — created on our platform, which is exciting. Our community has also come out en force to build their dream Figma integrations. Some of our top favorites:
Community
- PDF Exporter
- Style guide generator
- Find and replace text and layer names
- Library for using the Figma API in Javascript
Businesses
- Avocode & Zeplin: Give designs to your developers in the apps they’re accustomed to using
- Principle: Add advanced animations to bring your Figma designs to life
- Relay for Figma: Push Figma designs straight to your codebase, so you don’t have to manually export files
- Pagedraw: Convert your Figma designs to React
- Overflow: Sync Figma designs so you can build user flow diagrams
- Haiku: Turn your Figma designs into production ready components
Partnerships continue to be a huge focus for us, so let us know what integrations you want to see in 2019. (Given the conversations we’ve been having, it’s already shaping up to be another big year for the Figma Platform.)
Community
Fitting with our open platform theme, global community played a major part at Figma this year.
We spent a lot of time helping Figma users connect with each other, at first by hosting design system themed meetups in 8 cities around the world. From Bengaluru to Toronto, local designers came together to talk through the nitty-gritty details of systematic design. A few months later, we launched DesignSystems.com, featuring lessons and stories from community members at Airbnb, GitHub, Braintree, Segment and others.
There was so much interest in these early initiatives that we decided to double down on in-person connections. We introduced Figma Local Communities around the world, hiring 3 design advocates to help evangelists organize meetups in their areas. We piloted the program in Africa, with 21 ambassadors in 11 cities and 7 countries throwing 25+ meetups with an online Slack group of over 2,000.
In the last few months, we expanded to new places, helping local designers host events in Berlin, Manila, London, New York, Stockholm, Seattle, Copenhagen and countless other cities. We’ve hit the capacity limit on all of these, with 100–300+ people RSVPing for each. Product design is at an inflection point and designers are hungry for IRL opportunities to connect.
Want to plan a meetup in your city? Reach out to us here.
This year’s big product news
Although we spent a lot of time in 2018 focused outward, we used what we learned to inform our internal roadmap. We refined, tweaked, honed and perfected the tool, making Figma faster (roughly 3x!). We shipped Styles, big advancements to Prototyping, and more.
As always, our community played a big role in guiding and inspiring our product development, so keep your ideas coming!
Performance
Much like quality, performance is an ongoing focus at Figma. We had a couple major wins this year, by restructuring our document renderer and fixing bugs in WebAssembly. These projects helped make screen loading, zooming and dragging up to 3x faster in dense documents. We’ll have more big performance news coming in 2019.
Prototyping
We learned with Figma 2.0 — the launch of Developer Handoff and basic Prototyping — that people really did want an all-in-one tool. So we spent 2018 expanding that functionality, starting with our 3.0 launch and continuing months later with our Prototyping Week.
All in all, we introduced:
- Device frames
- Fixed objects
- Advanced scrolling
- Transitions
- Interactions for user behavior like hovering or button pressing
- Clickable URLs
- Back transitions
- Hotspots for mobile prototypes
These additions made it possible for most people to move all their design and prototyping to Figma. (For those who need even more advanced animations, we built an integration with beloved prototyping tool Principle.)
Styles
The other big product development this year was Styles. We knew this functionality was important and took our time getting it right, doing a ton of user testing before running a private beta.
Your feedback shaped the novel approach we took to implementing Styles. Because we’re web-based, teams can integrate their Figma Styles holistically into their design system. With one click, you can update a Style in all designs across a company (with your colleagues having the choice to accept or reject the changes you made).
Unlike other design tools, in Figma you can apply color Styles separately from text and effect Styles, which makes updating your design system much easier. There’s no need to create a bunch of new Styles every time you change a link color or some other attribute — just update the original attribute and it will propagate through the system. As you’d imagine, this saves a ton of time and makes it easier for big organizations to scale their design systems.
Fun fact — 42% of active designers now use Styles each week.
Sweating the small stuff
Although Platform, Styles and Prototyping were the big headlines for Figma in 2018, we sweated the small stuff too. From Squircles to SVG Export, the little workflow improvements matter. Here’s a quick recap on what shipped, with insider tips on how to use the new features.
Pages
We introduced Pages as another form of organization for people’s files via the left hand layers panel.
One pro tip: Use Pages with Prototypes to present polished final work to other stakeholders and keep your messier design explorations separate. Once you’re ready to share your design, create a new Page in your file and make a Prototype with a subset of your design. When you share the Prototype link with someone else, it will only play what’s currently selected.
@mentions
It might seem crazy to imagine a world where Figma didn’t have @mentions but… we introduced it less than a year ago! As Figma becomes a hub for your design team’s process — as well as your design team’s files — collaboration functionality like this becomes more and more important.
Name and annotate version history
With our naming feature, you can flag certain versions for yourself and leave notes to track how things changed over time. This is just the beginning for our version history feature, so stay tuned next year for more developments.

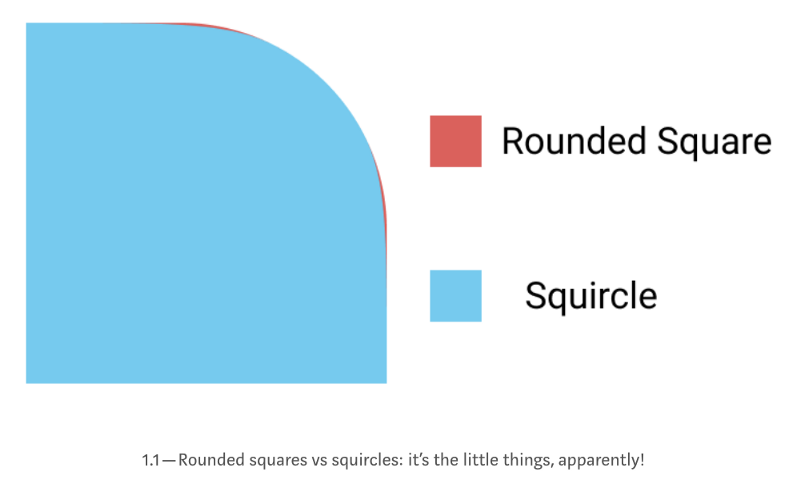
Ah…the Squircles journey. We put one Figma engineer to the task of mastering Apple’s famous, mathematically quirky circle-square corner. It turned out to be a bigger odyssey than we expected — he spent a full month buried in pages of math to try to get the Squircle right in Figma. You can read the full tale of our efforts here and use Squircles in your design by following these instructions.
Scrubbable inputs
This one’s fun. With the keyboard shortcuts Opt + click + drag, you can easily scrub through property values. Click an object, then hover over the input on the right hand properties panel. This should make changing the position and dimension of an object much faster, among other things.
Fun fact: When you’re in Chrome, you can wrap your cursor around the canvas to scrub even faster.
Quality Weeks
Like always, we held our bi-annual Quality Weeks at Figma, where the design and engineering teams stop whatever they’re doing and buckle down to bash bugs and tackle tricky problems. We give out fun internal prizes to those who crush bugs like “Most WTF” and “Oldest.” That said, we’re constantly bug bashing at Figma, so every week is a quality week.

Reducing SVG Export
Yes, we know, our SVG Export used to produce novels. Our users made it clear we needed a simpler approach, so we converted our SVG Exports to a more compact version that can easily be read by other tools (like Android Studio).
Design Systems
Aside from Styles, this year we introduced two other features to help organizations build design systems — nested instance swapping and advanced project permissions. As many of you know, nested instance swapping is crucial for systematic design. By replacing an instance that’s nested inside a component with an alternate instance, designers can customize parts of their work. For example, a designer might use instance swapping to show different states of a button after a user interaction (hovering versus clicking) without detaching that button component from the larger design system.
With advanced project permissions, organizations have finer grained control over file sharing in Figma. Designers can designate a file “view only” or “invite only.” That’s a boon for people building design systems for their companies, because they can block others from changing master components while still letting them see the file and use its components in their own designs.
Expansion of support
We see customer support as a key part of the Figma experience, so we grew our support team from 3 to 7 this year and we’re still growing. We’ve had over 11,500 conversations with our users so far this year (that’s a whopping 38% increase from 2017), wrote over a dozen new help articles, created over 20 new YouTube tutorial videos and just migrated to a new support tool to make sure the customer experience is even better for 2019.
If you ever run into issues with the product, please don’t hesitate to reach out to us — we’re committed to understanding your feedback and fixing issues quickly.
Organization Beta
Lastly, in 2018 we laid the foundation of our ‘Organization’ tier with functionality for enterprise companies. We’re talking sexy security stuff, fine-toothed control over team structures, expanded administrative dashboards and functionality for org-wide design systems! We’ve had a bunch of companies on our private beta over the past 6 months, and we’re excited to open this up to everyone in 2019.
On to the next
And that wraps it up for the 2018 roundup! Our users have always played a huge role in shaping Figma, and we loved getting to meet so many of you in person this year.
Your ideas and engagement make Figma what it is, so as always, keep the feedback coming on Twitter, Spectrum and in person.

Dylan Field is the co-founder and CEO of Figma. Dylan studied computer science and mathematics at Brown University where he and his co-founder, Evan Wallace, first started experimenting with design tools built on (and for) the web. With funding from a Thiel fellowship, they began Figma. Prior to Figma, Dylan interned at O'Reilly Media, LinkedIn, and Flipboard.