
From our sponsor: Leverage AI for dynamic, custom website builds with ease.
🎉 Welcome to the first day of “Frontend Rewind 2023” 🎉
As we embrace the holiday season, we’re excited to kick off this special calendar dedicated to revisiting the highlights of 2023 in the world of frontend development and web design. Today marks the beginning of our journey through the year’s most inspiring moments and trends.
Each day, we’ll unveil a curated selection of content, handpicked from the vibrant sphere of frontend development. From articles and tutorials to freebies and UI animations, this calendar is your daily source of inspiration and creativity.
But there’s more in store! In the spirit of celebration, we’ve teamed up with talented community creators to bring you exclusive discounts every day.
Join us on this exciting journey through 2023 as we rewind the clock and revisit the moments that defined frontend development and the web design landscape (in no particular order)!
So, without further ado, let’s open the “first door” of our calendar and discover what today’s Frontend Rewind has in store for you! 🎁
Join the Frontend Tribe!
You don’t have to wait a whole year to get the best frontend news and design inspiration! Subscribe to our Collective and get bi-weekly updates that will keep you at the frontend forefront 💙
Community Discount: GSAP


‘Tis the season to “sleigh” your animation goals! Unwrap a 20% discount on a Club GSAP membership. Just use the coupon code CODROPS20 at https://gsap.com/pricing anytime this December.

Article
Typographic Hierarchy in Print, Web & App Design
An excellent article on how to achieve better overall typographic hierarchy and enhance important parts of a UI.

Tutorial
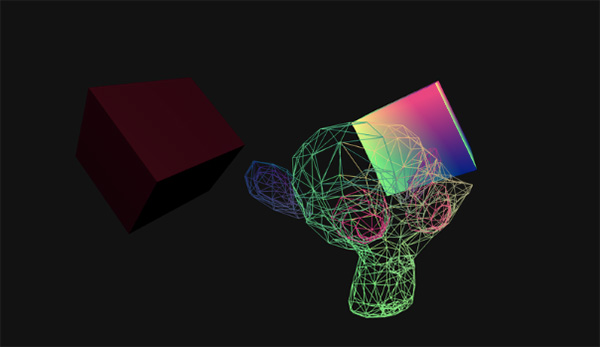
Create a stylish material switch effect with ThreeJS and GLSL
Francesco Michelini shows how to create a custom shader that allows to switch between two different matcaps in a stylish way.
Website Design: Cuberto

UI Interaction & Animation: Nordlys

Freebie
Free Illustrations
Free, hand-drawn vector illustrations ideal for websites, web applications, mobile applications, marketing materials, printouts, social media posts and more. By Greg Dlubacz.

Demo
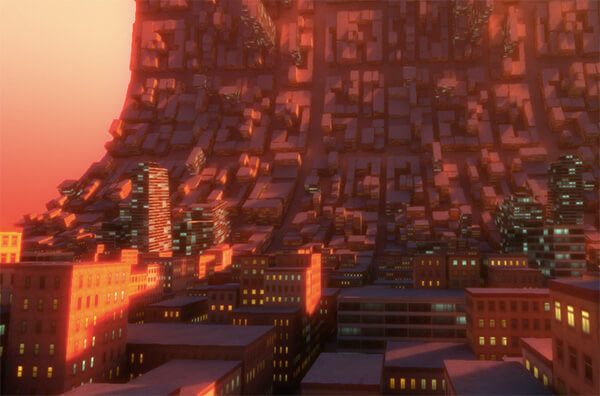
Inception
An amazing experiment made by the folks of Active Theory where you can see the world bending like in the movie Inception.
Video: Brain Animation with Three.js and R3F
And that’s it for today! We can’t wait to share more inspiring content with you tomorrow. 👋🎄





