From our sponsor: Leverage AI for dynamic, custom website builds with ease.
Today we’d like to share a simple fullscreen menu with you. The menu layout is powered by CSS Grid and we make its boxes appear with a reveal animation. The animations are made using TweenMax.
The demo is kindly sponsored by Milanote: your new creative hub. If you would like to sponsor one of our demos, find out more here.
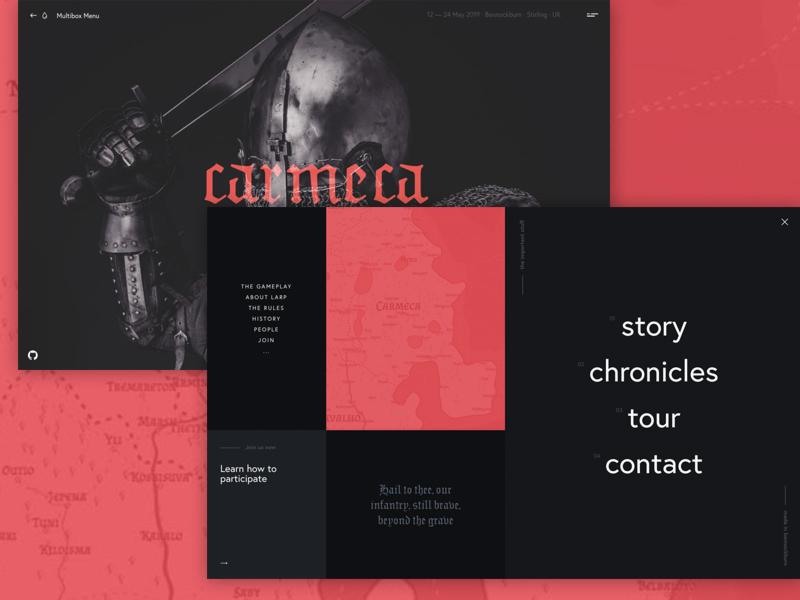
For the main page we have a simple layout with a little motion effect on the background image.

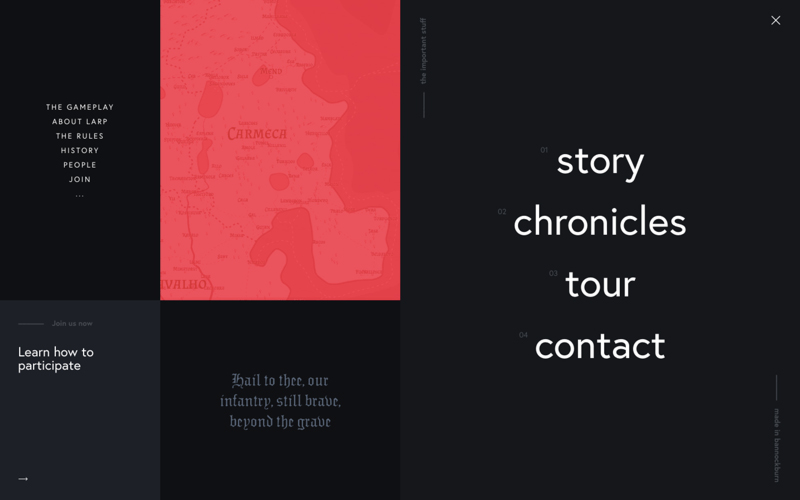
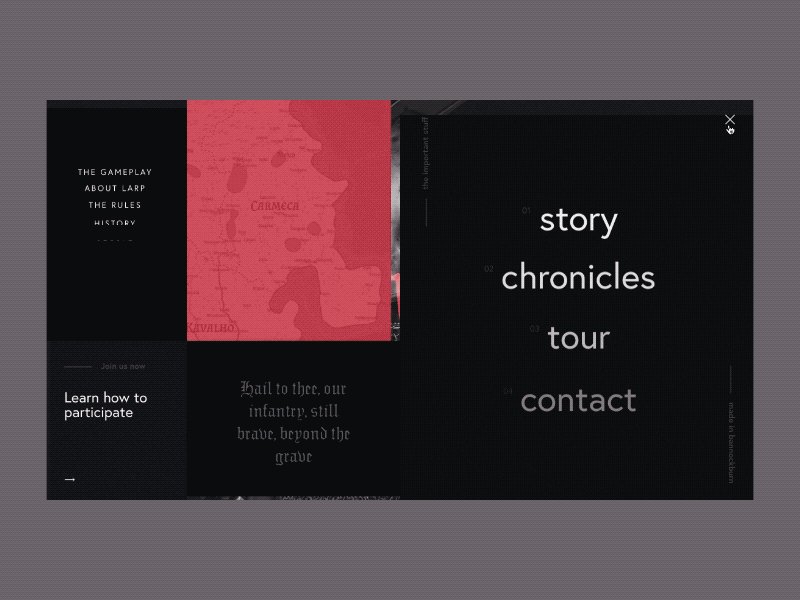
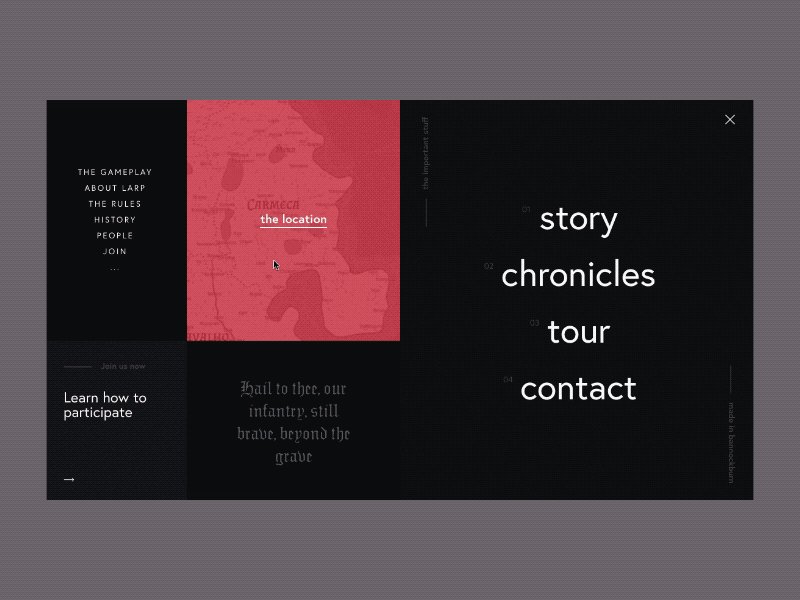
When clicking on the menu icon in the top right corner, the menu opens.

The menu boxes reveal following an order that we define on each element.

We hope you like this little menu and find it useful!
References and Credits
- Images from Unsplash.com
- TweenMax by Greensock
- Map made with Fantasy Map Generator
- imagesLoaded by Dave DeSandro