Figma's New Finger Tips


How Doug Engelbart’s famous demo inspired a designer’s lifelong obsession with keyboard shortcuts
Today we introduced a new way to master keyboard shortcuts: a redesigned panel that shows up at the bottom of your Figma screen. It will respond to your behavior by highlighting patterns in your keyboard use and help you discover new key combinations in a fun way. We’ve taken our inspiration from computing pioneer Douglas Engelbart, and wanted to briefly share how his work shaped our approach. (Read to the end for the deep dive into our new keyboard panel.)
One Monday afternoon fifty years ago, on a stage by San Francisco’s Civic Center, computer pioneer Douglas Engelbart gave a demonstration that forever altered the course of computing.
At the time, computers were known to serve corporate and government needs: calculations, simulations, payroll. But Engelbart focused on something different: computers that were personal and could help with daily tasks. Collaborating with a few team members thirty miles away, he showed the audience how to write documents together, add graphics to make them better, create links between them and chat while doing it.
The session received a standing ovation and helped inspire other tech industry leaders. Some of the most significant strides in people-oriented computing that came afterward — like Apple’s first Macintosh — can be traced directly back to this demo.
But for me, just as important as the events shown on Engelbart’s screen was what was happening with his hands. On a custom-made tray, a traditional QWERTY keyboard was surrounded by two never-before-seen accessories: on the right, a thick box named a “mouse,” and on the left, an unusual one-handed device called a “keyset.”

The mouse initially stole all the glory, as it felt simple and friendly. But the keyset — a cross between a keyboard and a piano — was just as fascinating. With the mouse, Engelbart could point to things; with the keyset, he could describe what to do with them. At one point, he started aiming at a word with the mouse and then — still on the way there — used his other hand to quietly key in two letters: DW (“delete word”). The word disappeared.
The alliance between two hands and two devices made Engelbart’s presentation feel like nothing less than magic, the closest to a mind-meld with a machine we’d ever witnessed — or, in words of one of the attendees, like Engelbart was “dealing lightning with both hands.”
Part of the wonder could be traced to the properties of our motor memory, which allow us to master physical actions to the point they become instinctive and subconscious. If you know a pianist or a dancer, ask them to describe their performance. They will struggle; they internalized their movements so much that they no longer even register as actions. The motor memory allows them to simply play or dance.
Engelbart applied those same properties of motor memory to computer tasks. By mastering the mouse and the chords on his keyset, he was able to operate the computer with astonishing fluidity — and his prowess with both devices was a significant part of the demo’s impact.
What Engelbart’s demo has to do with Figma
I can’t count how many times I’ve watched the Engelbart demo in awe. As a designer, I’ve long been fascinated by the universe of input devices — enough that I’ve decided to write a book about the history of keyboards. So when I joined forces with Figma to help with a few projects, I started thinking about not just the screen, but also the hands underneath it.
Much like Engelbart’s demo, witnessing someone really good at using Figma will feel like a miracle. They’ll traverse the canvas, restyle objects, and create new designs at a miraculous pace, without ever glancing down at their hands. Just like watching an experienced pianist or dancer, it will almost feel like a performance.
And all this happens using a setup similar to Engelbart’s: one hand on the mouse, another on the keyboard. It’s still the best combination to free your mind to engage in the state of flow. Let your hands do their job, and instead of thinking of the tool you’re using, think about the problems you want to solve.
But just as in 1968, one of those devices is much harder to master than the other. The mouse and its successors are easy to grab and use, even by a beginner. However, the long-gone keyset or modern keyboard shortcuts are a different story. They require practice and dedication to first explore and then commit into motor memory.
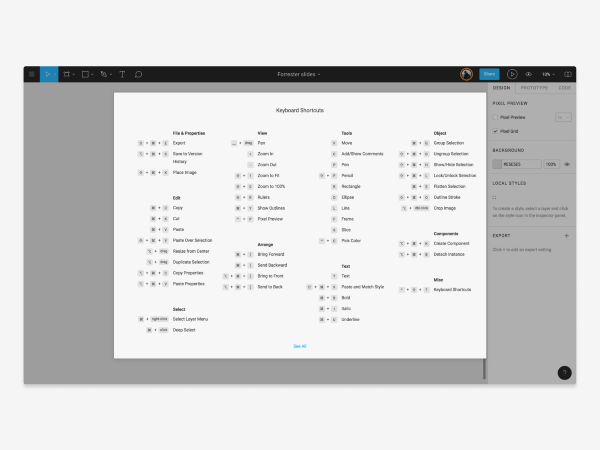
So today, we’re adding a small improvement to Figma that might help: a better keyboard shortcut panel. Before now, that part of Figma hadn’t received much love. It was hard to scan and would take over the entire screen — making it hard to learn by actually trying.


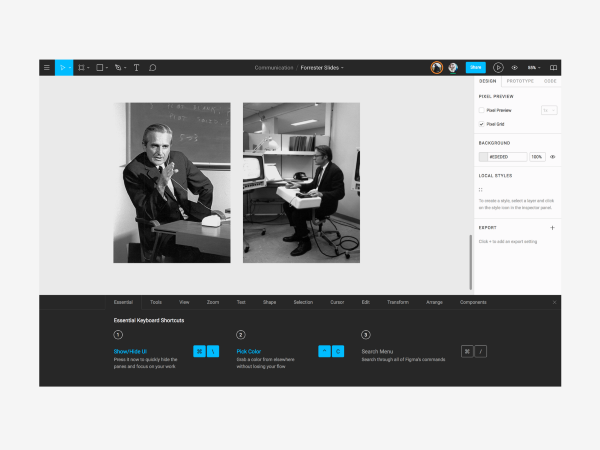
The new keyboard panel will appear underneath your canvas instead. You can summon it the same way — by clicking the question mark in the bottom right hand corner of your screen and then choosing Keyboard Shortcuts (or pressing Ctrl+Shift+?).
When you open the new panel, you can click through categories to learn new shortcuts specific to the type of work you’re doing. If you’re dealing with vectors, go straight to the shape tab to see a few power shortcuts like bending. If you — like me — usually work with fonts, head to the type section instead.
We also added a tab for some of the most rewarding combinations — those, just like the famous Engelbart demo, that come from a two-handed effort. For example, did you know holding Alt while moving the mouse around allows you to measure objects in Figma with ease?
And if you feel overwhelmed by all this, there’s one simple tab on the left hand side. It will introduce you to starter key combinations you will never want to live without, like how ⌘+\ takes away all of the “chrome” so you can focus on your work.
Our hope is that this new setup will make it easier to learn shortcuts and help you discover related shortcuts you never knew existed. By working on this project, I personally discovered and learned how useful Shift+2 in the Zoom panel can be — it always does just the right thing to make the selection visible.
We also added one more thing: the panel will actually listen to your fingers, highlight the shortcuts you just pressed, and remember them for the future. We hope this detail will make it easier and more fun to reflect on your use of keyboard with Figma, and notice the shortcuts you never had a chance to try.
And yes, I know it feels a little silly contrasting a small improvement like this with a seminal moment in computing history known as “The Mother Of All Demos.” But even small steps are worth celebrating, particularly if they can give your motor memory a chance to shine. :·)
*P.S. On a related note — I’ll be co-hosting an Engelbart-themed bash at Figma on December 9th, to celebrate the 50th anniversary of his famous presentation! RSVP here.
Thank you to Ryan Kaplan and Peter Herbert Barnaba for their help on this project.*