25,945 reads
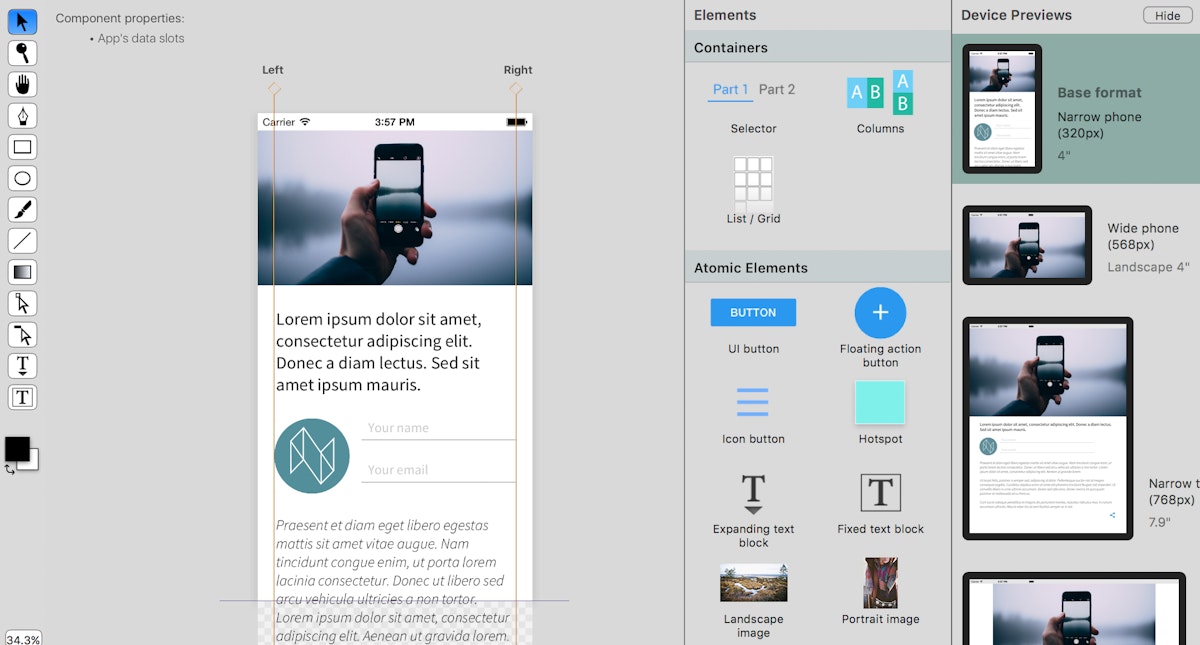
Designing responsive web layouts in React Studio

Too Long; Didn't Read
Welcome! This tutorial will walk you through some of the most essential layout features in <a href="https://reactstudio.com" target="_blank">React Studio</a>, the web app design tool created by <a href="https://neonto.com" target="_blank">Neonto</a>. You’ll learn about keylines, overrides, scroll flow, content “below the fold”, typographic styles, and many other interesting concepts that apply to mobile-first web design.L O A D I N G
. . . comments & more!
. . . comments & more!